PyQT Dropdown button and QT Styles

In this PyQT tutorial, we're going to cover drop down buttons as well as Qt Window styles, which allow you to quickly change the general look of your window.
What we're going to do here is add a drop down button that asks us which window style we want to use. By choosing one, the window skin will change. First, let's create a text label that says what the current theme is. A "label" is what we call simple text placement in the GUI.
self.styleChoice = QtGui.QLabel("Windows Vista", self)
self.styleChoice.move(50,150)
Next, let's make the drop down, which is known as a Combo Box in QT:
comboBox = QtGui.QComboBox(self)
comboBox.addItem("motif")
comboBox.addItem("Windows")
comboBox.addItem("cde")
comboBox.addItem("Plastique")
comboBox.addItem("Cleanlooks")
comboBox.addItem("windowsvista")
comboBox.move(50, 250)
comboBox.activated[str].connect(self.style_choice)
First, we define the comboBox, then we add a bunch of options, then we move the comboBox (a drop down button).
When the combo box has a choice, it will take the string version of the choice, and run self.style_choice, which means we had better create the style_choice method!
def styleChoice(self, text):
self.stylechoice.setText(text)
QtGui.QApplication.setStyle(QtGui.QStyleFactory.create(text))
Easy enough, this method changes our label text to say the current choice, as well as also updates the entire application's "theme" with QtGui.QStyleFactory.create.
The full code:
import sys
from PyQt4 import QtGui, QtCore
class Window(QtGui.QMainWindow):
def __init__(self):
super(Window, self).__init__()
self.setGeometry(50, 50, 500, 300)
self.setWindowTitle("PyQT tuts!")
self.setWindowIcon(QtGui.QIcon('pythonlogo.png'))
extractAction = QtGui.QAction("&GET TO THE CHOPPAH!!!", self)
extractAction.setShortcut("Ctrl+Q")
extractAction.setStatusTip('Leave The App')
extractAction.triggered.connect(self.close_application)
self.statusBar()
mainMenu = self.menuBar()
fileMenu = mainMenu.addMenu('&File')
fileMenu.addAction(extractAction)
self.home()
def home(self):
btn = QtGui.QPushButton("Quit", self)
btn.clicked.connect(self.close_application)
btn.resize(btn.minimumSizeHint())
btn.move(0,100)
extractAction = QtGui.QAction(QtGui.QIcon('todachoppa.png'), 'Flee the Scene', self)
extractAction.triggered.connect(self.close_application)
self.toolBar = self.addToolBar("Extraction")
self.toolBar.addAction(extractAction)
checkBox = QtGui.QCheckBox('Shrink Window', self)
checkBox.move(100, 25)
checkBox.stateChanged.connect(self.enlarge_window)
self.progress = QtGui.QProgressBar(self)
self.progress.setGeometry(200, 80, 250, 20)
self.btn = QtGui.QPushButton("Download",self)
self.btn.move(200,120)
self.btn.clicked.connect(self.download)
print(self.style().objectName())
self.styleChoice = QtGui.QLabel("Windows Vista", self)
comboBox = QtGui.QComboBox(self)
comboBox.addItem("motif")
comboBox.addItem("Windows")
comboBox.addItem("cde")
comboBox.addItem("Plastique")
comboBox.addItem("Cleanlooks")
comboBox.addItem("windowsvista")
comboBox.move(50, 250)
self.styleChoice.move(50,150)
comboBox.activated[str].connect(self.style_choice)
self.show()
def style_choice(self, text):
self.styleChoice.setText(text)
QtGui.QApplication.setStyle(QtGui.QStyleFactory.create(text))
def download(self):
self.completed = 0
while self.completed < 100:
self.completed += 0.0001
self.progress.setValue(self.completed)
def enlarge_window(self, state):
if state == QtCore.Qt.Checked:
self.setGeometry(50,50, 1000, 600)
else:
self.setGeometry(50, 50, 500, 300)
def close_application(self):
choice = QtGui.QMessageBox.question(self, 'Extract!',
"Get into the chopper?",
QtGui.QMessageBox.Yes | QtGui.QMessageBox.No)
if choice == QtGui.QMessageBox.Yes:
print("Extracting Naaaaaaoooww!!!!")
sys.exit()
else:
pass
def run():
app = QtGui.QApplication(sys.argv)
GUI = Window()
sys.exit(app.exec_())
run()
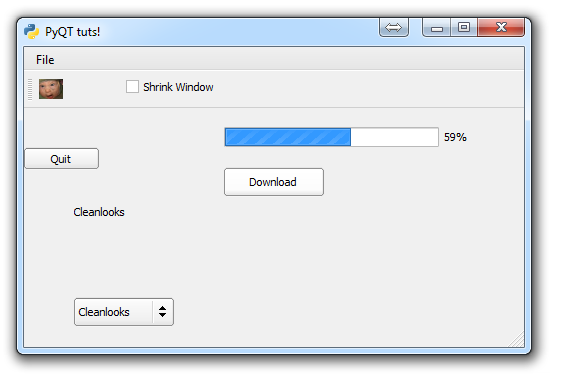
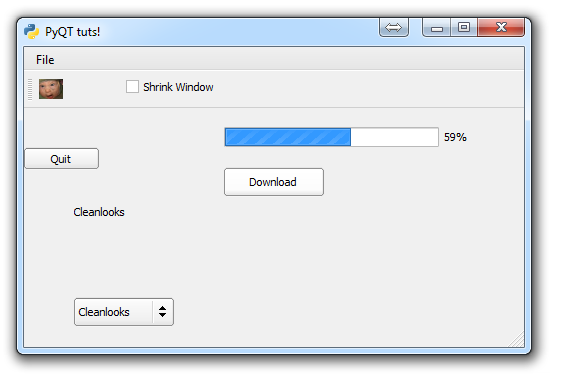
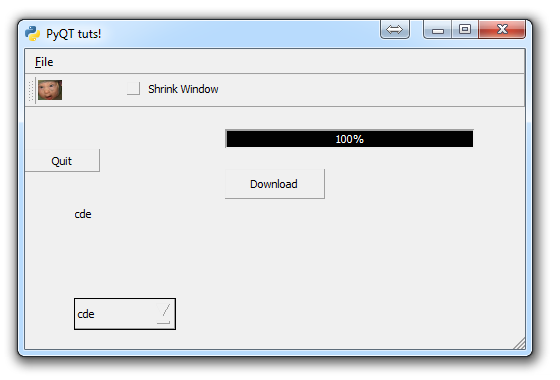
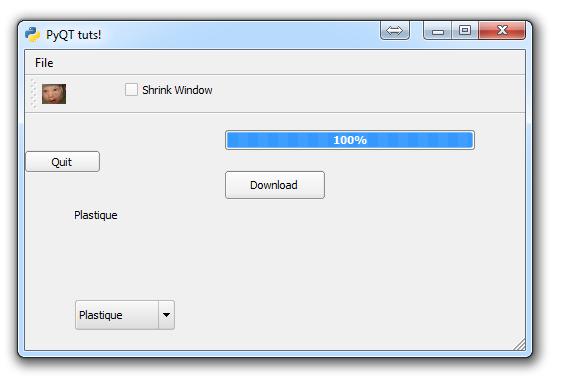
Which generates something like:

This image is of the clean looks version, but there are many others:




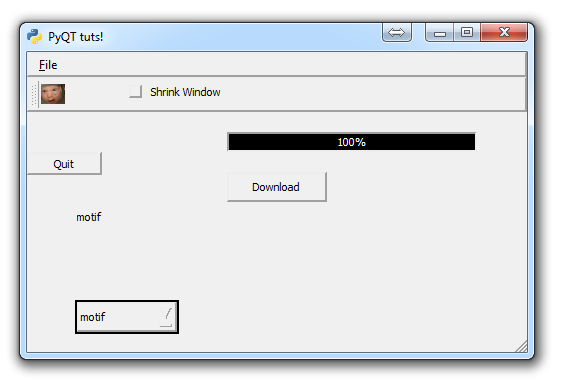
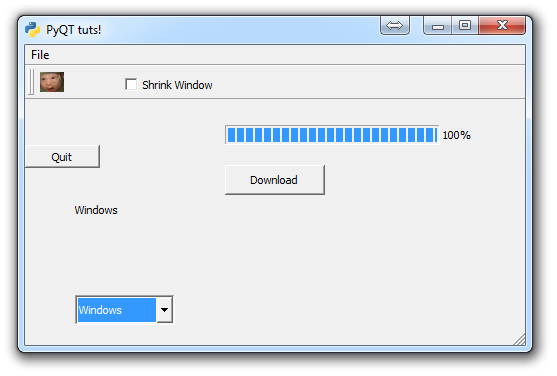
Depending on your operating system, you may have others, and you may not have access to the windows versions. See the QStyleFactory documentation for more information.
In the next tutorial, we'll talk about the font widget that is built into PyQT.
-
PyQT Basic Tutorial
-
PyQT Application Structure
-
PyQT buttons
-
Button Functions with PyQT
-
PyQT Menubar
-
PyQT Toolbar
-
Pop up Message PyQT
-
PyQT Check box
-
PyQT Progress bar example
-
PyQT Dropdown button and QT Styles
-
PyQT Font widget
-
PyQT Color picker widget
-
PyQT Text Editor
-
PyQT open files to edit
-
PyQT file saving
